
| [ホーム] -> [CSS 実験室] |
font-size などの、大きさを指定する単位に、IE と Netscape の両方でサポートしている単位は、px, pt, % であるのは前述しましたが、実はこの中で、% を使ったとき注意が必要です。margin-left に、20% と指定したとしましょう。これはどんな風に表示されるでしょうか。これは、みなさんの予想通りに、文字の左に、ウィンドウ幅の 20% の幅のマージンが設定されます。では、margin-top: 20% としたらどうでしょう。正解は、ウィンドウの横幅の 20% にあたる大きさが前の行との幅(高さ)に設定されるのです。これは、ちょっと目を疑いたくなるような実装です。margin-top: 20% と指定した文字のあるウィンドウがあった場合、そのウィンドウの横幅を変えていくと、あら不思議、文字が上下に動くのです(笑)。
margin 以外で、% をした場合、その親エレメント(タグ)の大きさに対するパーセントになります。ここで言っている親エレメントとは、ネストしているエレメントの上位のエレメントです。例えば、body タグに、16pt のフォントサイズに指定があり、その中で div タグによりフォントサイズを 150% に指定すれば、そのフォントサイズは 16 x 1.50の 24pt を指定したことと同じになります。
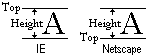
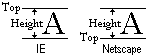
IE でも Netscape でも同じように表示できるページを作ろうと思った場合、実はこの部分が一番のネックになるのではないでしょうか。CSS を使って派手な画面を作ろうと思った場合、当然文字を重ねて表示したいと思うでしょう。ところが、Netscape でうまく表示した画面を、IE で見ると、見るも無惨な表示になっているのではないでしょうか。その原因は、フォントの高さの計算方法と、line-height にあります。両ブラウザでは、この計算方法(基準値)が違うのです。

ひじょうに大まかですが、上の図のような指定になります。つまり、IE では高さは margin-top からしか影響を受けませんが、Netscape ではmargin-top と line-height の値に左右されます。
そしてもう一つ。改行時の行間も、二つのブラウザでは違うようです。IE の方は、line-height で指定した高さが、そのまま行間になります。従って、line-height に指定した値と同じだけ margin-top の値をマイナスすればいいのですが、Netscape ではうまくいきません。いろいろ調べた結果、IE と Netscape の両方で、ぴったり同じ位置に表示させる方法が一つだけあります。
<style type="text/css">
#d1 {
font-size: 170px;
}
#d2 {
font-size: 170px;
line-height: 170px;
margin-top: -170px;
}
</style>
<div id="d1">Test</div>
<div id="d2">Test</div>
重要な点は、重ね合わせるための文字を指定するときに、2番目の(つまり上側にくる)文字列だけ line-height を指定することです。1番目だけ指定しても、両方指定しても、うまく表示できません。
font-family を使うと、表示する文字のフォントを指定できます。フォントを指定すると、機種依存になってしまいがちなので、あまりお勧めできませんが、どうしても指定したいときもあるでしょう。ところが、Netscape では、思った通りのフォントで表示してくれないときがあります。どういう場合かというと、英字のみのフォントを指定した場合です。英字のみのフォントを指定すると、「設定」で文字コードセット「日本語」に設定してあるフォントで表示されるのではないでしょうか。これを解決するには、次の一行を html の最初の方に入れておきます。具体的には、head タグの中に入れるのが一般的です。
<meta http-equiv="Content-Type" content="text/html;charset=iso-8859-1">
これは、html ファイルの文字コードを設定する拡張タグです。iso-8859-1 は英語(ASCII コードの拡張版?)を指定しています。ただし、これを指定してしまうと、そのページ内では日本語を表示できなくなります。また、この meta タグを指定する、しないに関わらず、Netscape では日本語フォントの使用はできないようです。IE は問題無く英語フォントと日本語フォントを混在できます。
text-align を指定すると、文字を右詰にしたり、左詰にしたり出来ます。このあたりは、いろんなタグの属性にある align と同じですが、CSS の text-align を使う場合は、少々注意が必要です。
タグの中には、そのタグの前後では改行しないものがあります。例えば、font タグなどです。ところが、そのタグのスタイルで、text-align を指定した場合、Netscape では前後で改行してしまいます。IE の場合は改行は行われませんが、同じ行内で text-align が複数の行指定されていた場合、2番目以降の指定は無視されます(当然と言えば、当然ですが)。したがって、左詰にしたり、センタリングしたい場合は、既存のタグの同じ機能を使用するようにした方がいいでしょう。center タグ(HTML 4.0 で廃止されたが)や、p タグ、div タグの align 属性に指定するとか。結構、無意識のうちにやってしまいがちなので、実際、両方のブラウザで確認して下さい。
まず、一番に注意することは、color に 16進数で指定する場合は、先頭に # を付けると言うことです。これをしないと、Netscape では微妙に色が違ってきます。次に、同じ行内で色を変えるときは、タグの直前に空白(タブや改行も)を入れないということです。例えば、次のような指定があったとします。
<style type="text/css">
#d1 {
color: #FF0000;
}
#d2 {
color: #00FF00;
}
</style>
<font id="d1">Red</font>
<font id="d2">Green</font>
この Red は赤い文字で、Green は緑の文字で表示するように指定した訳ですが、Green は標準の文字色で表示されてしまいます。これは、Green を囲んでいるタグ(この場合は font)の直前に空白として認識される文字が入ってしまっているからです。期待通りの表示をさせるには、次の様にスペースを入れないため、同一行にくっつけて書きます。
<font id="d1">Red</font><font id="d2">Green</font>
これで Green もきちんと緑色で表示されます。もっとも、これは、Netscape Communiator(Navigator) 4.01 固有のバグのようです。というのは、4.03 では、この現象は起きません。しかし、ページを見る全員が 4.03 である保証はないので、上のように間にスペースを入れない方がいいと思います。もし、間にスペースを入れたい場合は、タグの間ではなく、タグの中にスペースを入れれば、きちんと表示されます。
background には様々な属性がありますが、Netscape で使用できる属性は、比較的少ないです。両ブラウザで指定できる属性は、リピートですが、Netscape での表示で少々気を付けることがあるので、その説明をします。
<style type="text/css">
body {
background: URL(back.gif) repeat-y;
}
</style>
このように指定すると、縦方向にだけ背景画像がリピートされます。いままで、縦方向にだけリピートしたい背景を作る場合、横方向のリピートが起きないように、横に非常に長い画像を作る必要がありましたが、この repeat-y を指定するだけで、横方向にリピートが起きなくなります。ただし、Netscape の場合、リピートされなかった部分(つなり背景画像がない部分)の色が、黒で表示されてしまうようです。従って、これを避けるには次の様にします。
<style type="text/css">
body {
background: #FFFFFF URL(back.gif) repeat-y;
}
</style>
これで、背景画像を表示していない部分が白色で表示されます。もちろん、白以外でも、16進数の部分を変更することで、任意の色にすることが出来ます。